投稿者: malle
-
ソースコード見やすく表示「iG:Syntax Hiliter」を導入。
Movable Typeから引き継いだ記事ですが、一部でソースコードを紹介するものがありました。今までは「コードをハイライト表示 – Nanigeni Blog」で表示していたのですが、Word Pressでは便利なプラグインがあると聞きかじったので導入してみた。
iG:Syntax Hiliter 日本語版
MMRT daily lifeさんの「iG:Syntax Hiliter 日本語版」記事を参考にして作業。
プラグインのダウンロード
「ig_syntax_hilite_i18n_v3.5.zip」を自分のPCにダウンロード。
ig_syntax_hilite_i18n_v3.5.zipの解凍
「ig_syntax_hilite_i18n_v3.5.zip」を解凍する。解凍結果は下記のとおり。
解凍結果
│ COPYING │ GNU GPL.txt │ MANUAL.html │ READ ME.txt └─ig_syntax hiliter pluginフォルダ │ syntax-hilite-ja.mo │ syntax-hilite-ja.po │ syntax-hilite-ja_EUC.mo │ syntax-hilite-ja_EUC.po │ syntax-hilite-ja_SJIS.mo │ syntax-hilite-ja_SJIS.po │ syntax-hilite-ja_UTF.mo │ syntax-hilite-ja_UTF.po │ syntax_hilite.php │ └─ig_syntax_hiliteフォルダ
ファイルのアップロード
サーバにプラグインファイルをアップロードする。配置はこんな感じ、
wp-content │ ├─plugins ├ syntax_hilite.php ├ syntax-hilite-ja.mo └─ig_syntax_hiliteフォルダ
ダッシュボードから「iG:Syntax Hiliter」設定画面へアクセス。
インストール時に作成される「admin」ユーザ以外の管理者権限をもつユーザでWordPressにアクセスする。※adminユーザの場合は、iGSyntax Hiliterの設定画面でエラーが発生する。
ダッシュボード>設定>iG:Syntax Hiliterをクリック。
環境設定を行って「iG:Syntax Hiliterプラグイン」のインストールが完了。
iG:Syntax Hiliterの使用方法
表示させたいソースコードを所定の形式で囲む。例えばhtmlの場合は[html]~[/html]で囲む([]は本来は半角)
[html] <div> <span> </span> <p> ~ 内容 ~ </p> </div> [/html]iG:Syntax Hiliterの表示例。
[html]~ 内容 ~
[/html]
-
Word Press 日本語の扱いが考慮されているテーマ
Word Press導入後、デザインがデフォルトままでは味気ないので、まずはデザインのテーマを探しました。テーマ選びでのポイントは下記のとおり。
- ブログ内のメッセージが日本語で表記され、日付の表示形式等が日本の慣習にあってる物。
- 3カラムレイアウト。ウィジェットが使用できるもの。
- アイコンが適度に使用されていて、サイトのナビゲーションが分かりやすいもの。
Word Pressには、デザイン性に優れたテーマがWeb上で公開されていたけど、人気の高いテーマは海外製のものが多く、修正が必要ものが大半。(CSSの修正やPHP内のメッセージを修正するのは、難しくはないのですが。) すぐに使えると感じたテーマをリストアップしてみた。
SandBox
配布先:SandBox
国際化対応済みのテーマ。日本語での表記にも対応。デザインは超シンプルだけど、このテーマをベースにしたテーマが複数公開されている。
SandPress
配布元:Clazh | Arpit Jacob — Tech & Design
SandboxのSkinテーマ。ビジュアル的なアイコンが多数使われている。カラフルな雰囲気になるので気に入っている。
wp.Vicuna Ext
配布元:wp.Vicuna Ext. – ma38su.sourceforge.jp
CMSテンプレートVicunaのWordPress用テーマ[wp.vicuna]の拡張バージョン。wp.vicunaでもskinが用意されており、cssデザインの変更が容易。Extではダッシュボードからレイアウトの変更やSkinの 変更が可能。HTMLのTitle要素なども簡単に変更でき、行いたかったWord Pressのデザインのカスタマイズは、このテーマの適応だけで済みました。
-
Movable TypeからWordPressへ記事を移行する。
Movable Type 3.36からWordPressへ記事を移行した。移行手順をメモ書きしておきます。
Movable Typeのエントリーを書き出し
メインメニューからブログを選択し、ユーティリティメニューの「読み込み/書き出し」をクリック。
エントリーの書き出しをクリックし、「【ブログ名】からエントリーを書き出す」ボタンをクリック。
MovableTypeのエントリーの内容がTxtファイルでダウンロードされるので保存する。
WordPressにファイルをインポート
ダッシュボードの管理タブを選択し、「インポート」をクリックする。
インポート元もブログの種類を選択する。一覧から「Movable TypeとType Pad」をクリックする。
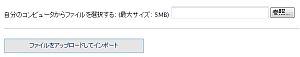
自分のコンピュータからファイルを選択するの横の「参照」ボタンをクリックし、Movable Typeで書き出し、保存したTxtファイルを指定する。表示されたPathを確認して「ファイルをアップロードしてインポート」をクリック。
インポートした記事へ投稿者の割り当て
インポートする記事の投稿者を指定する。とりあえずMovable Typeと同じ投稿者名にしておく。ユーザを作成していない場合は、テキストエリアにユーザ名を入力。
「実行」ボタンをクリックすると記事が移行される。
積み残した作業
- Movable TypeではCustomFieldsプラグインを使用してけど、カスタムフィールドの情報は移行できてない。
- 「エントリータグ」の情報がおかしい。インポートされた記事を見るとMovable Typeの「キーワード」の情報になっちゃてる。
- WordPressのURIが気に食わない。。
ってな感じなので、メインのブログのWordPress移行はもうちょっと先になりそう。
-
さくらインターネットにWordPress 2.5.1を導入
さくらインターネットのレンタルサーバーにWordPressを設置しました。
導入手順を簡単にメモ書きしておきます。
WordPressのダウンロード
WordPressよりWordPress日本語版「wordpress-2.5.1-ja.zip」をダウンロード。
さくらのレンタルサーバの事前準備
WordPressの動作環境は
動作環境
WordPress 日本語版 2.5 以降- PHP バージョン 4.3 以上
- MySQL バージョン 4.0 以上
さくらインターネットのレンタルサーバの場合、PHPとMySQLを使用するにはスタンダードプラン以上の契約が必要。
データベースサーバ(MySQL)の設定
WordPressのインストールに必要な情報は(1)データベースサーバ名、(2)アカウント名、(3)データベース接続パスワード。会員メニューから「コントロールパネル」に進んで「データベースの設定」をメモする。
WordPressの 設定ファイルの作成
WordPressの設定ファイルを作成し、データベースへの接続情報を記述する。
まずは「wordpress-2.5.1-ja.zip」を解凍する。wordpressフォルダに「wp-config-sample.php」があるので、このファイルを同じフォルダでコピーし、ファイル名を「wp-config.php」に変更する。
MySQL 設定
作成した「wp-config.php」をエディタで編集する。
define('DB_NAME', 'アカウント名'); // データベース名 define('DB_USER', 'アカウント名'); // ユーザー名 define('DB_PASSWORD', 'データベース接続パスワード'); // パスワード define('DB_HOST', 'mysqlNN.db.sakura.ne.jp'); // データベースサーバ・データベース名もアカウント名(HogeHoge.sakura.ne.jpのHogeHogeの部分)
・データベースサーバはさくらインターネットの場合は変更する必要がある NNは数字が入る。
SECRET_KEYを変更する。
続けて、「wp-config.php」をエディタで編集。記載されているコメントに従って独自フレーズに変更する。http://api.wordpress.org/secret-key/1.0/ にアクセスすると秘密鍵が表示される。
define('SECRET_KEY', '独自のフレーズ');テーブルの接頭語を指定
続けて、「wp-config.php」をエディタで編集。 複数設置する場合を考えてデフォルトから変更した。
$table_prefix = 'wp01_'; // 半角英数、アンダースコアが使用できます。
ファイルのアップロード
さくらレンタルサーバのスタンダードプランの場合、PHPはCGIモードで動作するので属性変更が必要。FTPソフトの設定で、アップロードしたPHPファイルの属性を「705」へ自動的に変更するように設定する。
wordpressフォルダ内の全てのサブフォルダとファイルをサーバーにアップロードする。アップロード先は例えばHogeHoge.sakura.ne.jpでブログを公開したい場合、wwwフォルダ。HogeHoge.sakura.ne.jp/blogで公開する場合は、wwwフォルダにblogフォルダを作成し、ファイル群をアップロードする。
インストーラの実行
ブラウザでアップロードした/wp-admin/install.php を開く。表示されたメッセージに従って操作する。もしエラーが発生するようなら wp-config.php ファイルをもう一度確認。
adminパスワードが自動的に生成され表示されるので、これをメモしておく。
ダッシュボードへログイン
インストーラがログインページを表示するので、ユーザ名 「admin」と、インストール中に生成されてメモした「パスワード」を使ってログインする。
-
複数ブログを作成時、別々のトラックバックURLを使いたい
MovableTypeではメインメニューから簡単に複数ブログを管理できるが、トラックバックURL等はシステムで共通なものに成ってしまう。
例:
A. www.hogehoge.com ← MovableTypeをインストール( www.hogehoge.com/mt)
B. www.fugefuge.com 新しいブログを追加。Bの記事のURLは「www.fugefuge.com/entry.html」別々に出来るけど、
トラックバックURLは「www.hogehoge.com/mt/トラックバック先」共通(A)のPathが使われる。マルチドメインでの運用とは言えないものだったのでカスタマイズしてみた。
シンボリックリンクの設定
MovableTypeをインストール先を参照できるようにシンボリックリンクを張ることで何とか対応できた。
ln -s movabletypeのインストール先 シンボリックリンク名 例) ln -s ../mt mt ※1階層上のインストール先へシンボリックリンクを貼る。
www.fugefuge.com/mt/トラックバック先でも、トラックバックが受信できるようになっている筈なので、一度テストしてみる。
トラックバックURLの表示部分を変更
エントリー・アーカイブテンプレートを変更する。
変更前:
[html]このエントリーのトラックバックURL:
<$MTEntryTrackbackLink$>[/html]
変更後:
[html]
このエントリーのトラックバックURL:
<$MTBlogURL$>mt/<$MTTrackbackScript$>/<$MTEntryTrackbackID$>[/html]
コメントスクリプトのURLを変更
変更前:
[html]
カテゴリーページのエントリーを降順に並び替える
カテゴリーページのエントリーの順番
何故かエントリーの作成日時の昇順になっている。indexと並び順が違うのは気になるので変更する。
カテゴリーテンプレートの編集
変更前:テンプレートのはじめの方
[html]
[/html]
変更後:
[html]
[/html]
※表示順序には以下の指定が可能です。
ascend:昇順(日付の古い順に表示する)
descend:降順(日付の新しい順に表示する)
2階層のナビゲーションメニューを設置
ブログのナビゲーションメニューとしてTwo-level navigationを設定してみた。トップカテゴリーにマウスを移すとサブカテゴリーが展開して表示されるのが良い感じ。
ダウンロード先
設置方法
- TwoLevel.jsをダウンロード。
- サンプルではスタイル設定がHTMLに書かれているので別ファイルに分ける。
- 更にie用の記述を分割(<!–[if lte IE 6]>~<![endif]–>の部分)別ファイルへ
- cssファイルへの参照を追加
- jsファイルとie用cssファイルへの参照を追加
MovableTypeで使おうとしているけど、テンプレートの書き方で苦戦中 ∑(゜△゜;)
コードをハイライト表示
MovableTypeのテンプレートや設定ファイルの紹介する時に便利そうだったので、コードを整形して表示してくれるJavaScriptを試してみた。dp.SyntaxHighlighterは使い方もシンプルで設定も容易。
ダウンロード先
dp.SyntaxHighlighter Home Page
設定方法
アップロード
ダウンロードしたファイルを解凍して[Scripts/]フォルダと[Styles/]フォルダをサーバに配置。
stylesheet cssファイルの設定
MovableTypeのテンプレートを修正
[css]
[/js]
textareaの設定
表示したいコードを下記のタグで囲う
[html]
[/html]